Cool Kid
إدارة المنتدى


|| ټاريڅ تڛچيڸيـﮯ : 23/12/2010
|| ξـمڕيـﮯ : 28
|| ξـډډ مڜاږﮜاتيـﮯ : 1195
|| نڤاطيـﮯ : 2162
|| نڤاط تڤيميـﮯ : 16
|| مڮاڼ أﭬامټيـﮯ : || ..~.. فِي المُنْتَدَى..~.. ||
|| قڛميـﮯ ٱڸمڣڞڵ : || ..~.. قِسْمُ الأَنْمِي ..~.. ||
 |  موضوع: >> درس عمل بنر متحرك << موضوع: >> درس عمل بنر متحرك <<  الأربعاء مايو 04, 2011 2:09 am الأربعاء مايو 04, 2011 2:09 am | |
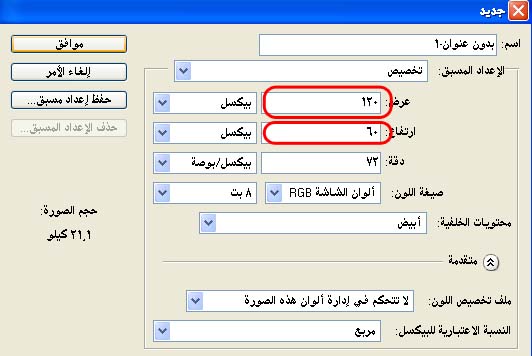
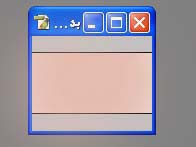
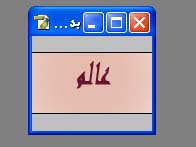
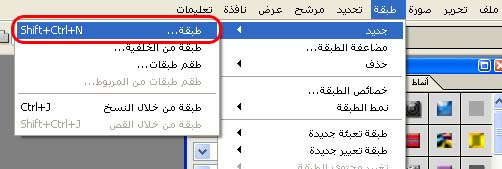
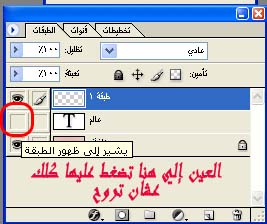
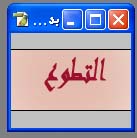
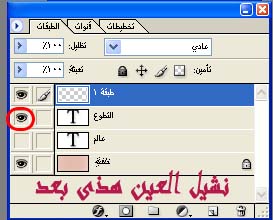
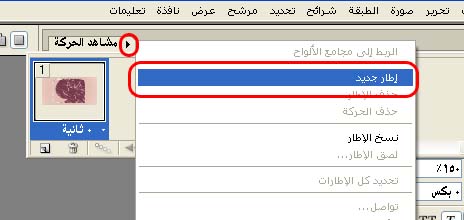
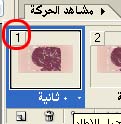
| بسم الله الرحمن الرحيم:: الســـ عليـــكم ـــلام عليـــ ورحمة ـــكم اللـــ وبركاتـــه ـــه ::كيف حالكم أعضاء منتديات تونات..؟؟عساكم طيبين..؟!!نبدأ بسم اللهبداية نفتح برنامج الفوتوشوب طبعاً أغلب أنواع البنرات بنسبه للمقاسات هم نوعين في جميع المواقعالبنر الحجم الصغير مثل البنر المطبق ومقاساته 120*60والبنر الثاني حجم اكبر مقاساته 468*60هذى ثوابت ما تتغير في الأغلببعد فتح برنامج الفوتوشوب من قائمه ملف نختار جديد سيطلب البرنامج تحديد المقاسات وكما ذكرنا سابقاً المقاسات وسنختار المقاس الأصغر 60*120 سيطلب البرنامج تحديد المقاسات وكما ذكرنا سابقاً المقاسات وسنختار المقاس الأصغر 60*120 سيظهر لنا مساحة العمل,, سنقوم بعمل لون للخلفية سيظهر لنا مساحة العمل,, سنقوم بعمل لون للخلفية لن نتحدث عن المؤثرات على الصور والنصوص فقد سبق شرحها بالتفصيل في دورة الفوتوشوبسنكتفي بطريقه عمل البنر سنقوم بكتابه" عالم "على الطبقة الأولى لن نتحدث عن المؤثرات على الصور والنصوص فقد سبق شرحها بالتفصيل في دورة الفوتوشوبسنكتفي بطريقه عمل البنر سنقوم بكتابه" عالم "على الطبقة الأولى الخطوة التالية مهمة جداًمن خيار طبقة في الأعلى نختار جديد وبعد ذلك طبقة الخطوة التالية مهمة جداًمن خيار طبقة في الأعلى نختار جديد وبعد ذلك طبقة هذه الخاصية تمكننا من تكوين عده طبقات كى يكون لدنيا بانر متحرك كما بالبنر المطبق عليه فهو مكون من أربع طبقاتالأن هنا خطوه غاية في لأهمية والا وقعتم في الخطاء الذى وقعت انا فيه هذه الخاصية تمكننا من تكوين عده طبقات كى يكون لدنيا بانر متحرك كما بالبنر المطبق عليه فهو مكون من أربع طبقاتالأن هنا خطوه غاية في لأهمية والا وقعتم في الخطاء الذى وقعت انا فيه  بعد تكوين طبقة جديدة والتي ستظهر في قائمه العمل في أسفل البرنامجيجب عليك كى تكمل العمل أن تلغي خاصية مشاهده الطبقة الأولي والتي كتب عليها "عالم" كيف ذلك؟؟ الطريقة سهله جداً وهى بإزالة العين التي بجانب كلمه "عالم" وبعد ذلك تختفي الكلمة من ساحة العمل بعد تكوين طبقة جديدة والتي ستظهر في قائمه العمل في أسفل البرنامجيجب عليك كى تكمل العمل أن تلغي خاصية مشاهده الطبقة الأولي والتي كتب عليها "عالم" كيف ذلك؟؟ الطريقة سهله جداً وهى بإزالة العين التي بجانب كلمه "عالم" وبعد ذلك تختفي الكلمة من ساحة العمل  سنكتب في الطبقة الثانية الكلمة المطلوبة وهى "التطوع" سنكتب في الطبقة الثانية الكلمة المطلوبة وهى "التطوع" ونفس الحركة من جديد عشان نقدر نشتغل على طبقة جديدة لازم نشيل خاصية مشاهدة الطبقة القديمة ,, وذلك بإزالة أيقونه العين التي بجانب كلمة "تطوع" ونفس الحركة من جديد عشان نقدر نشتغل على طبقة جديدة لازم نشيل خاصية مشاهدة الطبقة القديمة ,, وذلك بإزالة أيقونه العين التي بجانب كلمة "تطوع"  ونفس الطريقة في الطبقات التالية في كلمة " العربي" و شعار عالم التطوع ,, ويجب أن نلاحظ بأن الصور لا تختلف عن الكتبة في خطوات عمل البنرنأتى للخطوة الجديدة وهى بعد تكوين جميع الطبقات الأربع يتم تحويلهم إلي برنامج امجى ريدي (ImageReady) والطريقة سهلة جداً من خلال قائمة الأدوات الموجودة على يسار برنامج الفوتوشوب ستجدونها في الأسفل كما في الصورة ونفس الطريقة في الطبقات التالية في كلمة " العربي" و شعار عالم التطوع ,, ويجب أن نلاحظ بأن الصور لا تختلف عن الكتبة في خطوات عمل البنرنأتى للخطوة الجديدة وهى بعد تكوين جميع الطبقات الأربع يتم تحويلهم إلي برنامج امجى ريدي (ImageReady) والطريقة سهلة جداً من خلال قائمة الأدوات الموجودة على يسار برنامج الفوتوشوب ستجدونها في الأسفل كما في الصورة  سيظهر لنا التصميم ولكن سيظهر أخر طبقة تكونت كما في الصور سيظهر لنا التصميم ولكن سيظهر أخر طبقة تكونت كما في الصور سنجد في أعلا البرنامج أيقونه مشاهد الحركة ستظهر لنا التصميم في طبقة واحده سنجد في أعلا البرنامج أيقونه مشاهد الحركة ستظهر لنا التصميم في طبقة واحده  لنتمكن من عمل بنر متحرك لأكثر من طبقة يجب علينا أن نكرر الطبقات بالعدد المطلوب مثلاً البنر المطبق عليه مكون من أربع طبقات إذا نكرر الطبقات أربع مرات كما هو موضح لنتمكن من عمل بنر متحرك لأكثر من طبقة يجب علينا أن نكرر الطبقات بالعدد المطلوب مثلاً البنر المطبق عليه مكون من أربع طبقات إذا نكرر الطبقات أربع مرات كما هو موضح بعد ذلك نختار الطبقة الأولي رقم (1) بعد ذلك نختار الطبقة الأولي رقم (1) هذه أول طبقة ستظهر في البنر يجب أن تحمل كلمة "عالم "والطريقة سهله جداً نقوم بإعادة أيقونه العين إلي كلمة "عالم" ونلغيها من باقي الكلمات وشعار عالم التطوع,, بمعنى لن يظهر لن في الطبقة الأولي سوا كلمة "عالم"ونقوم بالعملية في باقي الطبقات الثانية والثالثة والرابعةوفي النهاية ستكون النتيجة هكذا هذه أول طبقة ستظهر في البنر يجب أن تحمل كلمة "عالم "والطريقة سهله جداً نقوم بإعادة أيقونه العين إلي كلمة "عالم" ونلغيها من باقي الكلمات وشعار عالم التطوع,, بمعنى لن يظهر لن في الطبقة الأولي سوا كلمة "عالم"ونقوم بالعملية في باقي الطبقات الثانية والثالثة والرابعةوفي النهاية ستكون النتيجة هكذا سنلاحظ تحت كل طبقة وجود مؤقت سنلاحظ تحت كل طبقة وجود مؤقت هذا المؤقت يسمح لك بتحدد سرعه البنرسنقوم باختيار ثانية لكل طبقةهكذا نكون انتهينا من عمل البنر لم يبقى سوا حفظه ويجب حفظه على امتداد gifمن قائمه ملف نختار حفظ محسن بأسم هذا المؤقت يسمح لك بتحدد سرعه البنرسنقوم باختيار ثانية لكل طبقةهكذا نكون انتهينا من عمل البنر لم يبقى سوا حفظه ويجب حفظه على امتداد gifمن قائمه ملف نختار حفظ محسن بأسم والبنر جاهز ألان والبنر جاهز ألان  أتمنى أن يكون الدرس سهل وبسيط,,,وعذرا على التقصيرتحياتي لكم أتمنى أن يكون الدرس سهل وبسيط,,,وعذرا على التقصيرتحياتي لكم  للأمانة منقول للأمانة منقول  ~ إلى اللقاء ~ ~ إلى اللقاء ~ | |
|
اميره زماني
مشرفة القسم الإسلامي


|| ټاريڅ تڛچيڸيـﮯ : 23/03/2011
|| ξـمڕيـﮯ : 26
|| ξـډډ مڜاږﮜاتيـﮯ : 323
|| نڤاطيـﮯ : 506
|| نڤاط تڤيميـﮯ : 13
|| مڮاڼ أﭬامټيـﮯ : الرياض
|| قڛميـﮯ ٱڸمڣڞڵ : كل الاقسام وخلاصه القسم الاسلامي
 |  موضوع: رد: >> درس عمل بنر متحرك << موضوع: رد: >> درس عمل بنر متحرك <<  الجمعة يونيو 24, 2011 3:18 am الجمعة يونيو 24, 2011 3:18 am | |
| الموضوع حلو جدآآ
شكراا لك | |
|





